
Are you a beginner looking to simplify your website-building process with WordPress? When I first started, I faced the same challenge, and that’s when I discovered Elementor for beginners. This tool transforms the way you create websites, regardless of your technical skills. With Elementor, you’ll find a collection of easy-to-use templates, tutorials, and themes tailored to your needs. These resources will make designing your site a breeze. Whether you’re setting up a pricing table or crafting perfect landing pages, Elementor’s page builder lets you do it all without the usual headaches.

But that’s not all. Elementor Pro takes things a step further, offering advanced features that elevate your site’s capabilities. For bloggers and affiliate marketers like myself, it’s crucial to keep costs in check while accessing powerful tools. The pricing options are flexible, ensuring you won’t break the bank while enhancing your online presence. As you explore these tools, remember that there’s a vibrant community and abundant tutorials to guide you every step of the way. With Elementor, you’re not just building a website—you’re creating a space that reflects your unique brand and message.
Disclaimer:-We partner with awesome companies that offer products that help our readers achieve their goals! If you purchase through our partner links, we get paid for the referral at no additional cost! For more information, visit my disclosure page.
Setting Up Your WordPress Website
Setting up a WordPress website might feel like assembling a puzzle. It’s exciting to see the pieces come together, creating something uniquely yours. Let’s walk through some key steps to get you started, especially focusing on beginners looking into using Elementor to simplify their journey.

Getting Started with WordPress
Before you can dive into the world of blogging and website building, you need a solid foundation. Think of this as laying down the bricks for your online home. Here’s how you do it:
- Select a Hosting Provider: Your website needs a place to live, and choosing the right WordPress hosting is crucial. You need a provider that offers excellent uptime, speed, and customer support. Consider options like Bluehost or SiteGround, trusted by many for their compatibility and reliability.
- Install WordPress: Once you have your hosting account, installing WordPress is as easy as clicking a few buttons. Many hosts offer a one-click installation feature. If you’re navigating these waters for the first time, you can find step-by-step instructions here.
Traversing these initial steps is like opening a door to a new adventure, and I’ve been there myself. The thrill of setting up a site brought me to countless learning moments, and it’s amazing how empowering this process feels.
Choosing an Elementor-Compatible Theme
The theme is the outfit your website wears for the world to see. With Elementor, choosing the right theme can make designing your site not just easier, but also more enjoyable.
- Why Use an Elementor Theme?: When you’re using Elementor, it’s best to pick a theme designed to work with it. This way, you’re not fighting against the grain, but gliding smoothly. Elementor-ready themes often include styles and settings that sync perfectly with the page builder.
- Top Recommendations for Beginners: For those of you starting out, I’d suggest themes like Neve or Astra. These themes are lightweight, flexible, and designed with the beginner in mind. They help streamline the design process, letting you focus on creativity instead of technical hiccups. You can explore more awesome options here.

In my own experience, using an Elementor-compatible theme felt like finding the right tools for a job. Everything clicks into place, allowing creativity to flow freely without barriers.
Managing and setting up your WordPress website with Elementor for beginners doesn’t have to be daunting. With these tips, you’re on your way to crafting a stunning and functional site. This is just the start, and there are more elements to explore, which I’ll cover in the following sections.
Navigating Elementor’s Interface
If you’re new to Elementor, it might seem a bit intimidating at first. But trust me, once you get the hang of it, it’s pretty simple. As someone who’s spent quite a bit of time using it for building websites, I can say that the Elementor for beginners experience is like having a blank canvas and a set of art supplies, where you’re the artist. Let’s look at how to use it.
Understanding Elementor’s Interface
The interface of Elementor is designed for ease. You’ve got a drag-and-drop editor that makes creating pages a breeze. Imagine having a puzzle where the pieces fit together however you want. That’s what using Elementor feels like. You can place things wherever you need them — text boxes, images, buttons, you name it.
The editor has three main parts:
- Canvas: This is where you build your page. It shows what your visitors will see, and you can click and drag elements into place.
- Widgets Menu: On the left, you’ll find various widgets. These are the building blocks, such as headings, images, and text editors.
- Settings Menu: At the bottom, you can adjust page settings, preview changes, or publish your work.
I found myself experimenting a lot with these elements to see what looks best. It’s a great way to learn, and you can always undo changes if something doesn’t work out.
Customizing with Elementor Templates
Elementor also offers a library of templates, which is like having a set of themed decorations for your page. These templates are pre-made, which means you can quickly swap out elements, change colors, or add text to personalize them to your style. When I started, I used these templates extensively. They are fantastic for learning how pages fit together without starting from scratch.
Here’s how these templates help you:
- Time-Saving: You can jump right into designing without worrying about layout.
- Consistency: Templates maintain a uniform look and feel across your site.
- Mobile Responsiveness: Elementor templates are built to look great on any device. For me, this was a big plus because I struggled with mobile design before using Elementor. Now I can test out how a page looks on mobile with a simple preview.
The best part is how adaptable these templates are. With settings that let you tailor the layout and function, you can ensure your website is not only visually stunning but also user-friendly on phones and tablets.
Final Thoughts
With these easy-to-use features, Elementor really puts the control in your hands, even if you’re just getting started. By practicing and trying different things, like I did, you can turn ideas into reality quickly. It’s like having my own design studio where I can play and create without any pressure. Enjoy building!
Building Your First Page
Starting with Elementor might feel a bit like standing at the foot of a mountain. You’re ready to climb but need a path laid out. Building your first page using Elementor is your starting point, and I’m here to guide you through this journey, step by step.
Creating a Basic Layout
When I first started using Elementor, I quickly realized setting the foundation was critical. Building your page involves setting up sections and columns, almost like creating a blueprint for a house. Here’s how you set up your basic layout:
- Add a Section: Look for the “+” button in the editor to add a section. This is like choosing the room you want to design.
- Choose Your Structure: You’ll see options for different column layouts. Pick one that fits your content needs. I often go with a single column for straightforward pages or two columns for more balanced content.
- Add Elements: Click the widget section, then drag text, images, or buttons into your columns. This is where you can express your creativity. For example, using a text element for a heading or an image widget to show a product photo.
If you want to dive deeper into setting your first page’s layout, check out Elementor’s beginner guide to see a visual walkthrough.
Designing with Style
Design is not just about choosing colors and fonts; it’s about telling a story. I’ve found that the right elements can speak volumes. Let me share some tips that I’ve picked up along the way:
- Widgets Are Your Friends: Use the various widgets available to bring life to your page. Want to say something bold? Use the heading widget. Need to guide a user? Try a button widget.
- Colors and Fonts Matter: Experiment with different color combinations. I remember spending hours picking the perfect shade that resonated with my brand’s voice. Sites like Color Hunt can provide great inspiration.
- Backgrounds Tell a Story: Use backgrounds to create mood. Whether it’s a solid color, a gradient, or an image, make sure it complements your content.
For a detailed guide on using widget combinations and design elements, this HubSpot article is a great read.
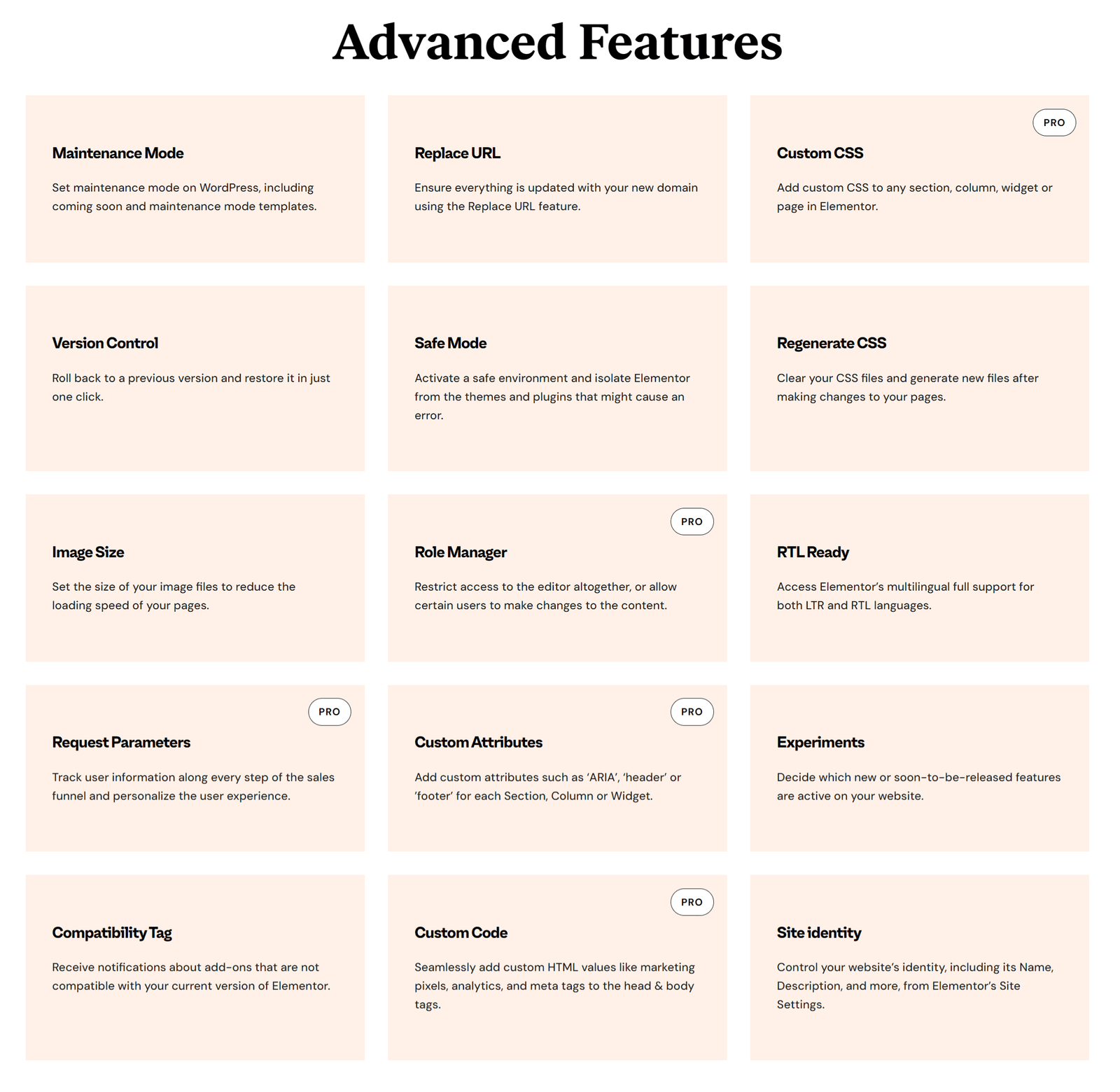
Advanced Features for Beginners
Don’t let the word “advanced” scare you off. Elementor Pro opens doors to features I never knew I needed until I tried them. The pricing table widget, for example, is a fantastic tool for displaying products in a clear, eye-catching way.

Check-out this link to learn about all the Elementor features
- Elementor Pro: When I upgraded, it felt like unlocking a whole new world. Features like the Theme Builder let me do more — from headers to footers.
- Pricing Tables: If you’re selling anything, you’ll love this feature. You can use the Price Table Widget to craft neat pricing displays that are not only functional but aesthetic.
- Integration Benefits: With Pro, integrating marketing tools becomes a breeze. It’s all about creating a seamless user experience that sells.
For a sneak peek at Elementor Pro’s offerings or to compare it with your existing tools, their official page provides a good overview.
With these steps, you’re well on your way to building a stunning first page with Elementor. I hope you find it as empowering as I did. Remember, this isn’t just about creating a website — it’s about building something that speaks for you.
Optimizing Your Site
If you’re a blogger or an affiliate marketer using Elementor, optimizing your site is key to keeping your readers engaged and coming back for more. With the right tweaks and adjustments, you can ensure your site runs smoothly and offers a seamless experience for every visitor. In this section, I’ll guide you through some handy tips and tricks to boost your site’s performance and enhance user experience.
Improving Performance and Speed
Speed is everything in the digital world. If your site loads slowly, you risk losing visitors before you even have a chance to impress them. Let’s look at some ways you can speed up your Elementor site:
- Activate Performance Settings: Elementor offers performance settings that can help your site load faster. Make sure to activate these settings to optimize your site’s speed.
- Use Lightweight Themes: Choose themes that are specifically designed to be lightweight and quick-loading.
- Image Optimization: Resize and compress your images to reduce loading times. Tools like Smush can help with this.
- Minify CSS and JavaScript: Plugins like Autoptimize can minify your CSS and JavaScript files, helping to increase your site’s speed.
- Cache Plugins: Tools such as WP Rocket can cache your website, storing static files and speeding up load times.
For more detailed strategies, you can explore Elementor Performance: Create Fast-Loading Websites and 25+ Ways to Speed Up Elementor Website in 2025.
Enhancing User Experience
A good user experience is crucial for keeping visitors on your page and encouraging them to interact with your content. Here are some strategies to make your landing pages more user-friendly:
- Responsive Design: Ensure your site looks great on all devices. This includes having touch-friendly buttons and easy navigation.
- Consistent Layout: Maintain a consistent design across all pages. This includes fonts, colors, and layouts which contribute to a trustworthy and professional look.
- Clear Calls to Action: Make sure your calls to action are easy to find and understand. Use contrasting colors to make these buttons stand out.
- Content Organization: Use headings and bullet points to help visitors quickly find the information they need.
For more tips on optimizing your landing pages, check out How to Design an Effective Landing Page and How to Use Elementor Landing Page Builder.
By following these tips, you can ensure that your Elementor site is both fast and user-friendly. This not only keeps your current visitors happy but can also attract new ones. Remember, in the world of blogging and affiliate marketing, your website’s performance and user experience play a huge role in your success.
Publishing and Managing Your Site
When building a website, getting it ready for the public is a significant step. Using Elementor, it’s easier to make everything look just the way you want. Here are some tips on how to finalize your designs and manage your content effortlessly.
Finalizing Your Design
Before hitting that big “Publish” button, you want to make sure everything is just right. Think of it like a dress rehearsal before the big show. You wouldn’t show up on stage without making sure the lights are perfect, would you?
- Review Your Pages: Go through each page with a fine-tooth comb. Look for typos, check for broken links, and make sure every image displays correctly.
- Preview Your Changes: Elementor lets you preview your site before publishing. This feature is a must-use tool to see how your site looks from a visitor’s point of view. Check out Elementor’s guide on previewing and publishing for more details.
- Check Mobile Responsiveness: Many users will visit your site on their phones. Make sure your design looks good on all device sizes. It’s crucial that it scales properly, ensuring images and text don’t look awkward or misplaced.
Making sure your design is polished before you go live helps you create a professional and reliable site that leaves a great first impression on your visitors.
Updating and Managing Content
Elementor makes updating your website feel like a breeze. Keeping your site fresh and up-to-date is as important as the initial launch. It’s like a garden—it needs regular watering to bloom.
Easily Editable Content: With Elementor, you can drag and drop new content or tweak existing information in seconds. Whenever I spot something outdated, I know making adjustments is just a click away.
Consistent Updates: Regularly update your plugins, including Elementor. This ensures your site runs smoothly and remains secure. Here’s a quick guide on updating Elementor that might be helpful.
Dynamic Content: Using Elementor’s dynamic content options, you can set up auto-updating information, such as recent blog posts or featured products. This keeps your site lively without requiring constant manual changes. Reddit discussions often provide insights on dynamic content usage.
With these strategies under your belt, managing your site becomes less of a chore and more of an engaging routine. Keeping things fresh will not only boost your SEO but keep your audience interested. It’s a win-win for any blogger or affiliate marketer looking to grow their online presence.
Frequently Asked Questions About Elementor
This section covers some of the frequently asked questions that beginners might have when using Elementor. Whether you’re just starting or considering if Elementor fits your needs, these answers will help clear up any confusion.
What is the cost difference between Elementor free and Elementor Pro?
Elementor offers both free and paid versions, and choosing between them might depend on your unique needs. The free version of Elementor is quite powerful, allowing you to create beautiful websites with core functionalities. However, Elementor Pro offers a range of additional features that might be essential for more complex projects. The cost difference is mainly justified by:
- Widgets and Templates: Elementor Pro includes more widgets and access to a full template library.
- Support and Features: Pro offers premium support and advanced features like theme building and marketing integrations.
For a detailed comparison, you can check a comparison between Elementor free and Pro.
Can I use Elementor with any WordPress theme?
Yes, you can use Elementor with almost any WordPress theme, but it’s crucial that the theme is built according to WordPress standards. This ensures that your website remains responsive and functions well. Elementor’s compatibility with WordPress themes is one of its strengths, but some themes designed specifically for Elementor may provide a smoother experience. Here’s more on choosing the right theme.
What are Elementor widgets and how do they work?
Widgets in Elementor are like building blocks that you can use to design your site. They allow you to add various elements such as images, text boxes, buttons, and more. Each widget comes with its own settings, enabling you to customize them without any coding. If you’re new to this, widgets make designing with Elementor very intuitive. You can also watch a video tutorial on Elementor widgets for a more visual explanation.
How can I improve my site’s SEO using Elementor?
Optimizing your site for SEO with Elementor is quite straightforward. Here are some tips:
- SEO-Friendly Widgets: Use widgets that allow you to structure your content meaningfully.
- Clean Up Code: Keeping your code clean helps with site speed, benefiting SEO.
- Optimize Images: Reduce image sizes for faster loading times.
For more in-depth tips, you can refer to this guide on Elementor SEO and explore specific tips to optimize your Elementor site.
Do I need coding skills to use Elementor effectively?
You don’t need any coding skills to use Elementor. It’s designed to let you build professional websites through its drag-and-drop interface. That said, if you have coding skills, you can take customization to the next level. But rest assured, building a site without coding is entirely achievable with Elementor.
Conclusion
Stepping into the world of Elementor for beginners is simpler than you might think. Starting with the setup, you quickly move towards customizing your site with Elementor templates. This intuitive tool makes designing pages a joy, thanks to its straightforward drag-and-drop features. As you enhance your understanding, integrating an Elementor pricing table becomes easy, allowing you to add clear, attractive pricing details on your site.
Elementor themes offer flexibility, ensuring that your site reflects your personal or business identity perfectly. With Elementor Pro, your options expand significantly, providing advanced features that can boost the appeal and function of your site. Utilizing Elementor WordPress makes the entire experience cohesive and seamless, enabling you to craft beautiful sites without a hitch.
For those passionate about honing their skills, Elementor tutorials are invaluable. They guide you from basic concepts to advanced techniques, ensuring you utilize the Elementor page builder to its full potential. Designing captivating Elementor landing pages becomes an exciting task rather than a daunting one.
I remember when I first used Elementor as a novice — each new discovery was thrilling. It was like unlocking new levels in a game I couldn’t wait to master. That excitement kept me coming back, and I’m confident it will for you, too.
So, keep exploring, practice regularly, and let your creativity flow. I invite you to share your experiences and ideas in the comments below. Your journey with Elementor for beginners is just the beginning; the more you learn and apply, the more you’ll see its power in transforming your web presence.
Thank you for spending your time here. Your insights matter to me, and I’m eager to hear your thoughts!